
理解 Git 分支的核心价值:分支就像「平行宇宙」开发模式
主要作用 5 大核心场景
-
🚀 并行开发不堵车
-
场景:A 团队开发支付功能,B 团队优化登录模块,互不干扰
-
效果:不同功能在不同分支独立演进,避免代码污染
-
场景:尝试用新技术重构代码(如 Vue2 升 Vue3)
-
操作:创建
experiment/vue3-migration
分支,失败直接删除不影响主分支
-
规则:主分支(main/master)仅存放已测试的稳定代码
-
流程:新功能在开发分支(dev)合并测试通过后才允许合并到主分支
-
场景:线上系统出现致命 Bug
-
操作:从主分支拉取
hotfix/#123
分支,修复后绕过常规流程直接合并
-
模式:每个开发者有自己的
feature/姓名-任务
分支
-
优势:晨会时各自演示分支进度,互不干扰
-
🔧 安全实验场
-
🛡️ 生产环境防护罩
-
🚑 紧急修复绿色通道
-
👥 团队协作工作区
🚀 并行开发不堵车
- 场景:A 团队开发支付功能,B 团队优化登录模块,互不干扰
- 效果:不同功能在不同分支独立演进,避免代码污染
- 场景:尝试用新技术重构代码(如 Vue2 升 Vue3)
-
操作:创建
experiment/vue3-migration分支,失败直接删除不影响主分支
- 规则:主分支(main/master)仅存放已测试的稳定代码
- 流程:新功能在开发分支(dev)合并测试通过后才允许合并到主分支
- 场景:线上系统出现致命 Bug
-
操作:从主分支拉取
hotfix/#123分支,修复后绕过常规流程直接合并
-
模式:每个开发者有自己的
feature/姓名-任务分支
- 优势:晨会时各自演示分支进度,互不干扰
🔧 安全实验场
🛡️ 生产环境防护罩
🚑 紧急修复绿色通道
👥 团队协作工作区
新手必备分支口诀
- 改代码前先分家(创建新分支)
- 每日收工传云端(push 到远程分支)
- 主分支是禁行区(永远不在 main/master 直接开发)
- 合并就像拆盲盒(合并前一定要先拉取最新代码)
git stash暂存支付模块的未完成代码
-
切换到
feature/login分支继续开发
- 后续随时可回到支付分支继续工作
典型案例:
这种工作模式就像在电脑上同时打开多个文档窗口,每个窗口专注处理不同任务,最终再整合成完整的作品。
一、分支的存储原理(核心概念)
-
本地分支
-
存在位置:开发者电脑的
.git文件夹 - 特性:纯本地操作(新建/切换/合并分支无需联网)
-
查看命令:
git branch(绿色为当前分支,白色为其他本地分支)
-
存在位置:开发者电脑的
-
远程分支
- 存在位置:Git 服务器(如 GitHub/GitLab)
-
特性:以
origin/分支名形式存在(如origin/dev) -
查看命令:
git branch -r(远程分支显示为红色)
-
映射关系
- 本地分支可与远程分支建立跟踪关系(tracking)
-
示例:本地
dev分支跟踪origin/dev -
配置命令:
git branch --set-upstream-to=origin/dev dev
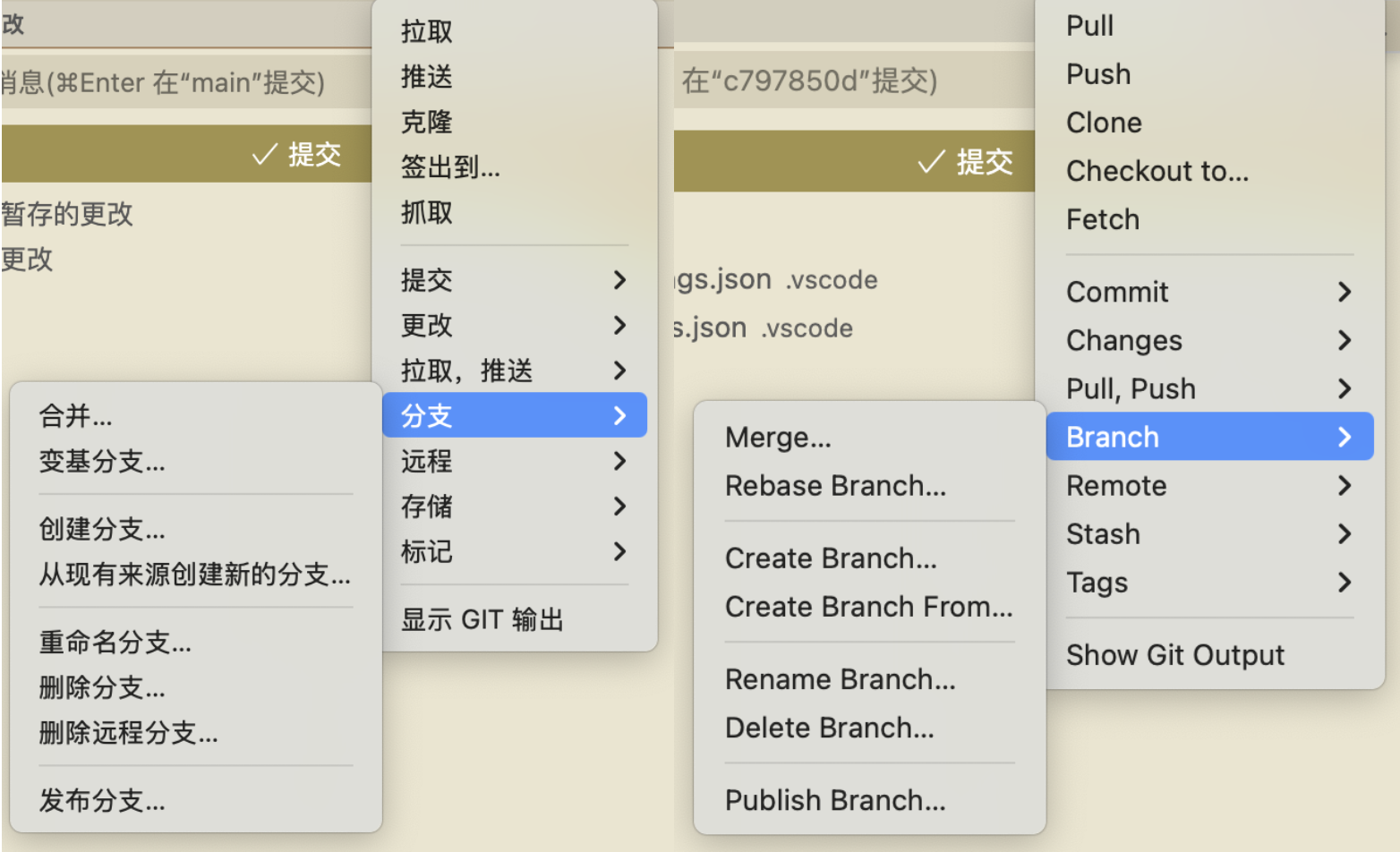
二、实战开发场景(含 VSCode 操作)
场景 1:创建新功能分支
bash# 从主分支创建本地新分支(基于当前分支)
git checkout -b feature-login
- VSCode 操作:点击左下角分支名 → 输入新分支名 → 自动创建并切换
-
效果:此时本地多出
feature-login分支,远程仓库无变化
场景 2:推送本地分支到远程
bash# 首次推送需指定远程仓库和分支名
git push -u origin feature-login
-
VSCode 操作:
- 提交代码后点击同步按钮(⇅)
- 选择 "Publish Branch"
-
效果:远程仓库新增
origin/feature-login分支
场景 3:获取同事的分支
bash# 先获取远程最新分支信息
git fetch
# 创建并切换到远程分支的本地副本
git checkout -b friend-feature origin/friend-feature
-
VSCode 操作:
- 点击分支下拉菜单 → 选择 "Remote Branches"
- 双击需要的远程分支自动创建本地跟踪分支
三、分支同步机制
-
本地 → 远程
-
必须显式执行
git push - 未推送的本地分支对他人不可见
-
必须显式执行
-
远程 → 本地
-
git fetch:仅更新远程分支信息(不修改本地代码) -
git pull=git fetch+git merge(自动合并)
-
四、常见问题解决方案
问题 1:分支名称冲突
-
现象:
git push时报错 "failed to push some refs" -
解决:
bash# 强制推送(慎用!会覆盖远程分支) git push -f origin feature-login # 推荐先拉取最新代码合并冲突 git pull --rebase origin feature-login
问题 2:误删本地分支
-
恢复方法:
bash# 查看所有分支的提交记录 git reflog # 找到被删分支的最后 commit id git checkout -b recovered-branch <commit_id>
五、最佳实践指南
-
分支生命周期管理
mermaidgraph LR A[主分支 main/master] -->|创建| B(开发分支 dev) B -->|创建| C[功能分支 feature-*] C -->|合并| B B -->|测试通过| A -
命名规范建议
-
功能分支:
feature/模块名-功能描述(如feature/user-login) -
修复分支:
hotfix/问题编号(如hotfix/#1234) -
发布分支:
release/版本号(如release/v1.2.0)
-
功能分支:
-
每日工作流程
bash# 早上开工 git checkout dev git pull origin dev # 创建当日工作分支 git checkout -b feature/yourname-task # 下班前提交 git add . git commit -m "完成登录界面布局" git push origin feature/yourname-task
重要提示:在 VSCode 中可通过
Git Graph
插件可视化查看分支拓扑关系,这对理解分支合并过程非常有帮助。



发表留言 取消回复