Nkeditor是一款简洁强大的富文本编辑器,拥有远程下载图片、QQ粘贴上传、拖拽上传、涂鸦上传、多媒体支持、附件上传、插入动态地图等功能.
预览地址:http://d.r9it.com/nkeditor/
全局修改方法找到/nkeditor/bootstrap.js
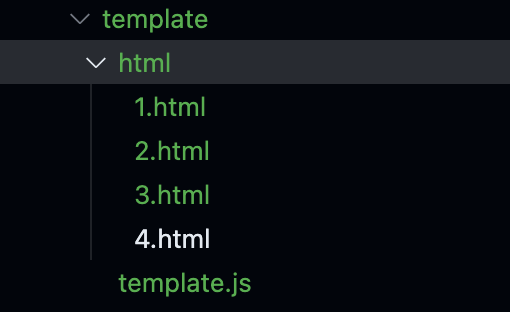
自定义模版的增加方法,在下面的路径中添加html文件录入自已的代码
public/assets/addons/nkeditor/plugins/template
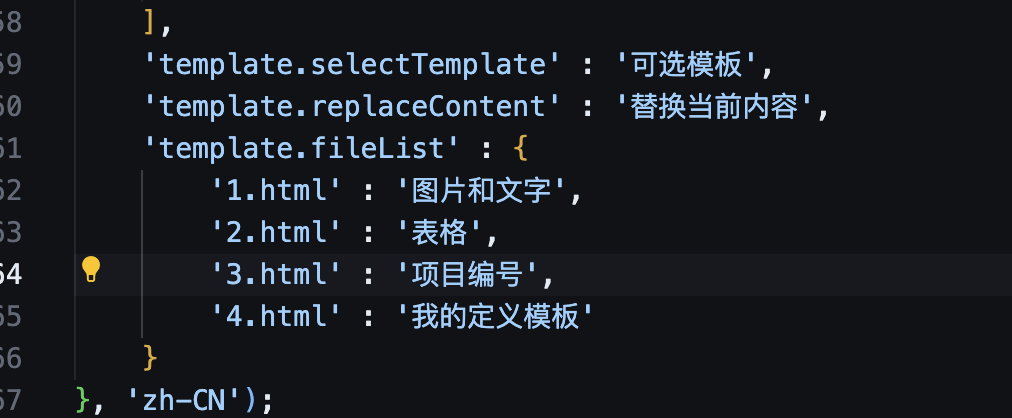
修改这个文件中的.自定义代码列表
public/assets/addons/nkeditor/lang/zh-CN.js
如果要个修改修改编辑器中在执行清除html样式时保留pre 标签中的class的属性,修改以下文件,添加pre标签的排除代码
public/assets/addons/nkeditor/nkeditor.jshtml = html.replace(re, function ($0, $1, $2, $3, $4, $5, $6) {
var full = $0,
startNewline = $1 || '',
startSlash = $2 || '',
tagName = $3.toLowerCase(),
attr = $4 || '',
endSlash = $5 ? ' ' + $5 : '',
endNewline = $6 || '';
if (tagName == 'code') {
return full;
}
//yywdiy
if (tagName == 'pre') {
return full;
}
if (htmlTags && !htmlTagMap[tagName]) {
return '';
}如果要在原有编辑器基础上添加录入markdown格式的文本
// 添加 Markdown 语法转换功能 - 增强版
K(doc.body).keyup(function (e) {
if (e.keyCode === 32) { // 空格键
var range = cmd.range;
cmd.selection(); // 确保选区更新
var node = range.startContainer;
if (node && node.nodeType === 3) { // 确保是文本节点
var text = node.nodeValue || '';
var parent = K(node).parent();
var markdownHandled = false;
// 处理标题 (# ## ### #### ##### #####)
if (/^#+$/.test(text.trim())) {
var level = text.trim().length;
if (level >= 1 && level <= 6) {
// 创建对应级别的标题元素
var headerTag = 'h' + level;
var header = K('<' + headerTag + '></' + headerTag + '>', doc);
// 替换整个段落
if (parent.name === 'p' || parent.name === 'div') {
parent.before(header);
parent.remove();
// 设置光标位置
setTimeout(function () {
if (header.length > 0) {
var textNode = doc.createTextNode('\u200B');
header[0].appendChild(textNode);
range.selectNode(textNode);
range.collapse(false);
cmd.select();
if (self.afterChange) self.afterChange();
}
}, 0);
}
markdownHandled = true;
}
}
// 处理代码块 (code-语言)
else if (/^c-([a-zA-Z0-9]+)$/.test(text.trim())) {
var language = text.trim().match(/^c-([a-zA-Z0-9]+)$/)[1];
var codeBlock = K('<pre class="language-' + language + '"><code></code></pre>', doc);
// 替换整个段落
if (parent.name === 'p' || parent.name === 'div') {
parent.before(codeBlock);
parent.remove();
// 设置光标位置
setTimeout(function () {
if (codeBlock.length > 0) {
var codeElement = K('code', codeBlock[0])[0];
var textNode = doc.createTextNode('\u200B');
codeElement.appendChild(textNode);
range.selectNode(textNode);
range.collapse(false);
cmd.select();
if (self.afterChange) self.afterChange();
}
}, 0);
}
markdownHandled = true;
}
// 处理引用块 (>)
else if (text.trim() === '>') {
var blockquote = K('<blockquote></blockquote>', doc);
if (parent.name === 'p' || parent.name === 'div') {
parent.before(blockquote);
parent.remove();
setTimeout(function () {
if (blockquote.length > 0) {
var textNode = doc.createTextNode('\u200B');
blockquote[0].appendChild(textNode);
range.selectNode(textNode);
range.collapse(false);
cmd.select();
if (self.afterChange) self.afterChange();
}
}, 0);
}
markdownHandled = true;
}
// 处理水平线 (---)
else if (text.trim() === '---') {
var hr = K('<hr />', doc);
var newP = K('<p></p>', doc);
if (parent.name === 'p' || parent.name === 'div') {
parent.before(hr);
parent.before(newP);
parent.remove();
setTimeout(function () {
if (newP.length > 0) {
var textNode = doc.createTextNode('\u200B');
newP[0].appendChild(textNode);
range.selectNode(textNode);
range.collapse(false);
cmd.select();
if (self.afterChange) self.afterChange();
}
}, 0);
}
markdownHandled = true;
}
// 如果处理了Markdown语法,阻止默认行为
if (markdownHandled) {
e.preventDefault();
return false;
}
}
}
});
//添加 Markdown 语法转换功能endpublic\assets\addons\nkeditor\nkeditor.js