1、HBuilder图标的引用方法
安装 hb 图标插件
https://ext.dcloud.net.cn/plugin?id=28
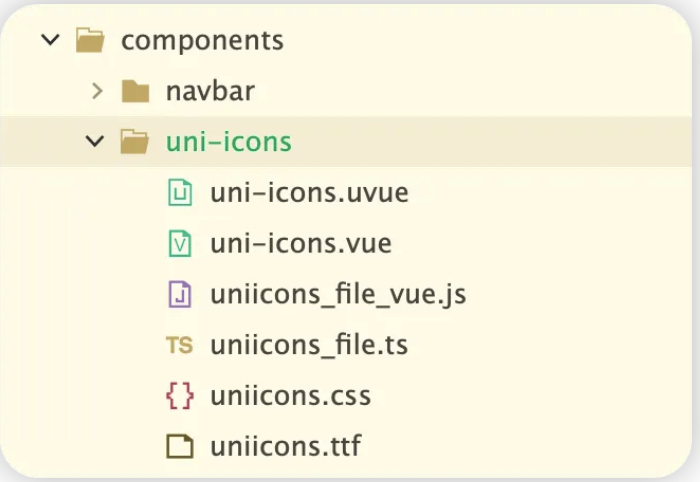
在项目中会生成一个新的文件夹

把文件夹中uni-icons文件夹复制到components文件夹中
在项目 html 代码中加入代码
<uni-icons type="search" size="18" color="#999"></uni-icons>使用文档
https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html
可以使用的属性与方法
Icons Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | Number | 24 | 图标大小 |
| type | String | - | 图标图案,参考示例 |
| color | String | - | 图标颜色 |
customPrefix [即将废弃] | String | - | 自定义图标 |
| fontFamily | String | - | 自定义图标 2.0.0+支持 |
Icons Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @click | 点击 Icon 触发事件 | - |
2、阿里图标的引用方法
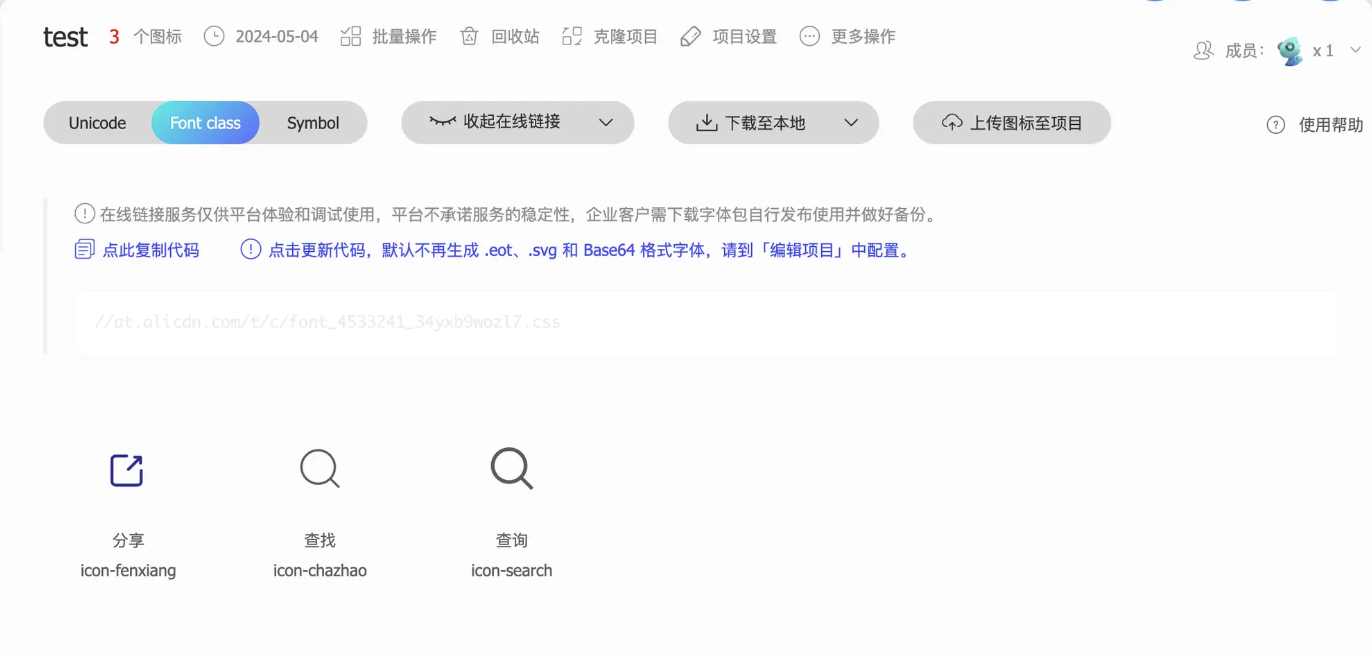
进入阿里图标网站 https://www.iconfont.cn/
查找一个合适的图标后加入购物车,进入购物车后添加到项目

新建一个要被项目引用的 css 文件icons.css,复制进生成的代码.
点击 font class 生成一组图标的 css 代码如下
@font-face {
font-family: "iconfont"; /* Project id 4533241 */
src: url('//at.alicdn.com/t/c/font_4533241_zt96ozq1ryc.woff2?t=1714866697086') format('woff2'),
url('//at.alicdn.com/t/c/font_4533241_zt96ozq1ryc.woff?t=1714866697086') format('woff'),
url('//at.alicdn.com/t/c/font_4533241_zt96ozq1ryc.ttf?t=1714866697086') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-fenxiang:before {
content: "\\e88c";
}
.icon-chazhao:before {
content: "\\e622";
}
.icon-search:before {
content: "\\e610";
}在 html 或 vue 项目css 文件中引用新建的 css 文件 并在 html 中加入如下代码就可以使用所选的图标组合了
//css 中收入
@import '../../common/css/icons.css';
//html 中加入
<text class="iconfont icon-chazhao"></text>
<text class="iconfont icon-fenxiang"></text>
<text class="iconfont icon-search"></text>


发表留言 取消回复