
安装tailwind css 自动补全插件
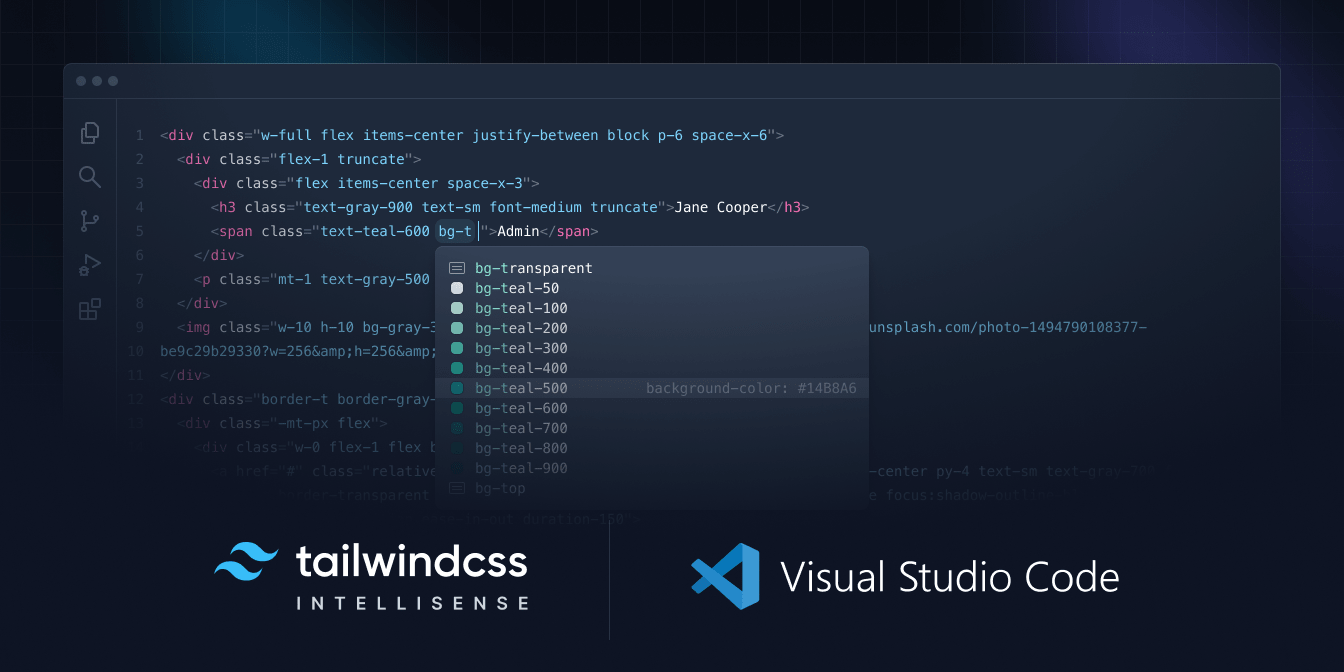
通过安装 Tailwind CSS 为 Visual Studio Code 官方提供的 智能感知 扩展程序,通过提供自动完成、语法高亮和代码检查等高级功能,增强了 Tailwind 的开发体验。
点击此处安装插件https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
- 自动完成 — 提供智能建议,包括实用类、CSS 函数和指令 。
- 代码检查 — 在您的 CSS 和标记中突出显示错误和潜在的 bug。
- 悬停预览 — 当您将鼠标悬停在实用类上时,显示它们的完整 CSS。
- 语法高亮 — 以正确突出显示使用自定义 CSS 语法的 Tailwind 功能。
查看 GitHub 上的项目以了解更多信息,或将其添加到 Visual Studio Code 以立即开始。

安装 Prettier 插件进行类自动排序使用方法:
我们维护了一个官方的 Prettier 插件 ,用于 Tailwind CSS自动按照我们的 推荐类顺序 对您的类进行排序。
- 安装prettier 插件
- 执行以下命令
npm install -D prettier prettier-plugin-tailwindcss- 在项目根目录中新建一个
.prettierrc的配置文件 - 写入下面的代码
{
"plugins": ["prettier-plugin-tailwindcss"]
}- 在vscode中配置默认格式化程序为 Prettier 插件,并启用自动保存格式化。
- 更多详细使用方法进入Prettier 插件项目查看
它可以无缝地与自定义 Tailwind 配置一起工作,并且由于它只是一个 Prettier 插件,所以它可以在 Prettier 工作的所有地方工作——包括每个流行的编辑器和 IDE,当然也包括命令行。下面是运行效果
<!-- Before -->
<button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Submit</button>
<!-- After -->
<button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Submit</button>

发表留言 取消回复